И вновь забежим немного вперед и взглянем на конечный результат

В этом уроке я научу вас делать шрифт похожим на пламя, которое появляется при входе метеорита в атмосферу Земли!
Поехали!
ВНИМАНИЕ: Автор использует Illustrator (в шаге 4) для текста и Photoshop для остальных эффектов!
Шаг 1.
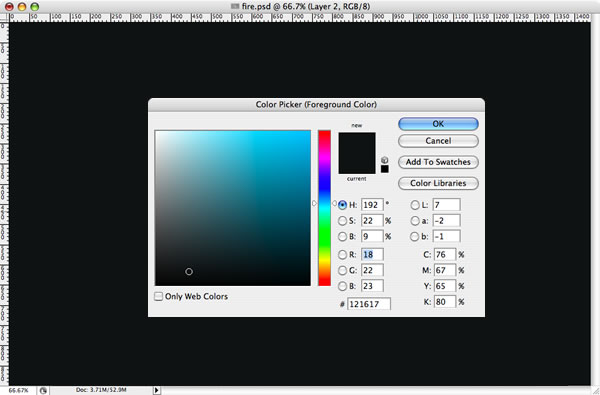
Сначала создайте новый документ и добавьте в него темно-серый.

Шаг 2
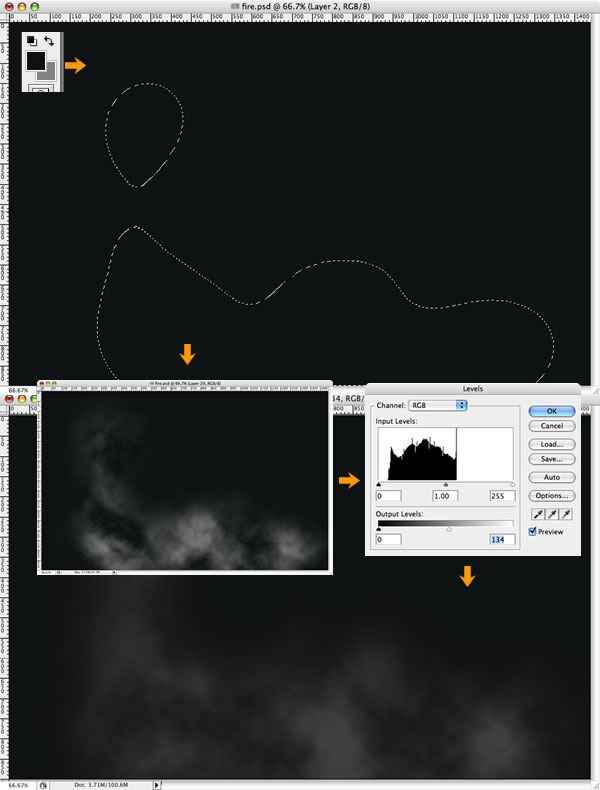
Создайте новый слой, назовите его "Облака", а используя инструмент Лассо (L), создайте выделение подобно тому, как на фотографии.
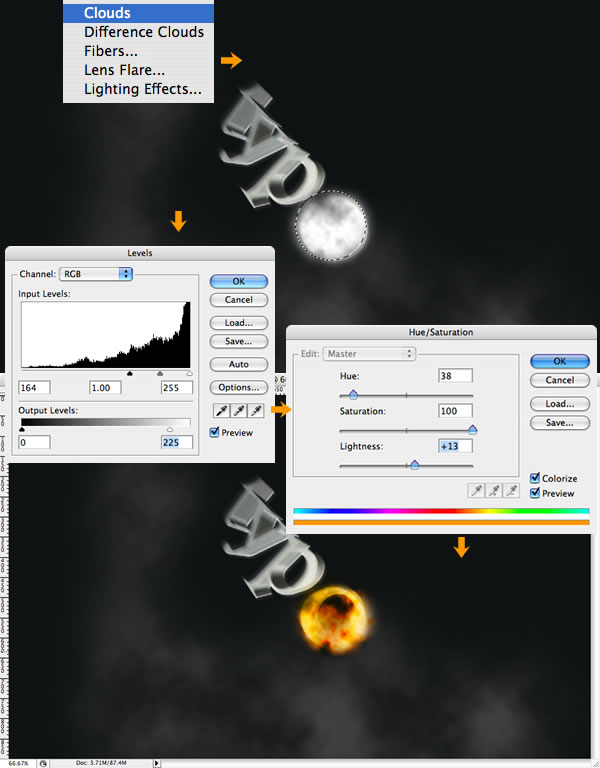
Установите цвет переднего плана – темно серый, цвета фона – 50% серый. Перейдите в меню Filter > Render > Clouds и создайте облака. После этого перейдите в Images > Adjustments > Levels и изменяйте входные и выходные уровни до тех пор, пока не сделаете облака и не темными и не слишком светлыми (см. фото).

Шаг 3.
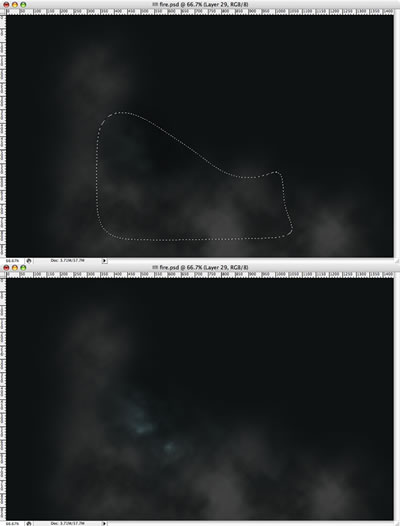
Создайте еще один слой и повторите шаг 2, на этот раз просто измените цвет фона с 50% серого на синий или зеленый цвет. Это позволит создать небольшое облако, более светлое, чем первое.

Шаг 4.
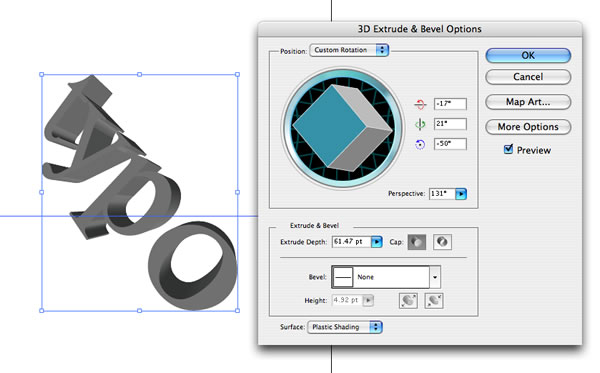
Теперь переключитесь в Adobe Illustrator, чтобы создать текст. Я использовал Times New Roman для шрифта. После этого перейдите на Effect > 3D > Extrude and Bevel. Теперь мы будем создавать 3D текст. Поверните объект и измените перспективу. Вы можете использовать те же настройки, как и я (см. ниже).

Шаг 5
1. Скопируйте 3D текст и вставьте его в Photoshop.
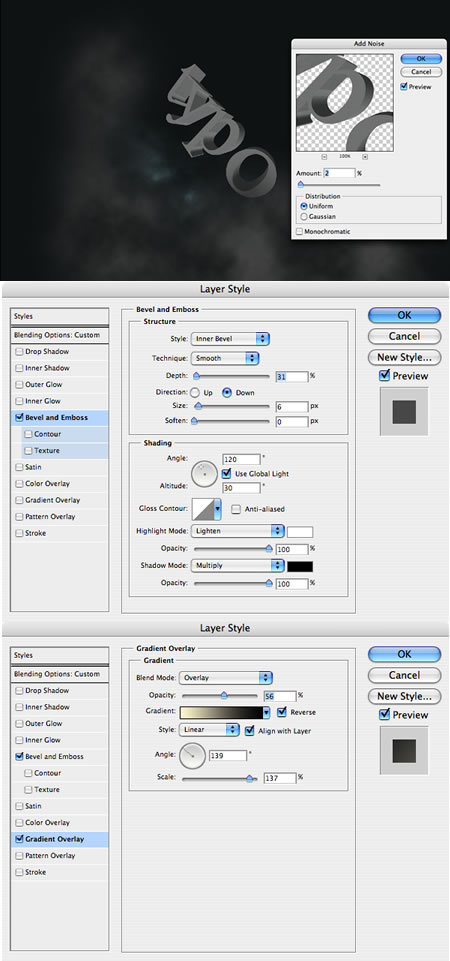
2. Место это в самом центре, а также добавьте шум (Filter> Noise> Add Noise).
3. Теперь измените стили слоя - Layer Style. Во-первых добавьте Bevel and Emboss.
4. После этого добавьте наложение градиента - Gradient Overlay.

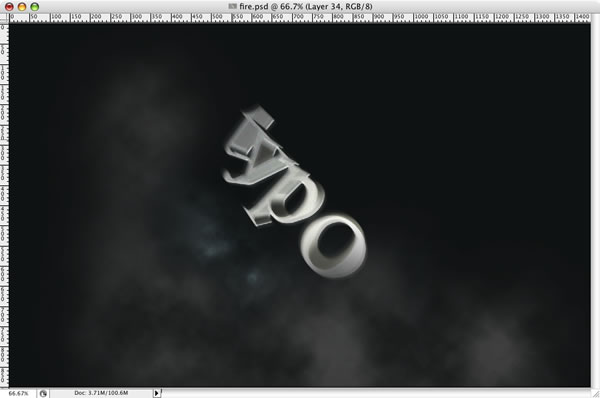
Шаг 6
1. Дублируйте текстовый слой и добавьте смазывание изображения (Filter> Blur>Motion Blur).
2. Установить угол поворота для размывания -53.
3. Измените режим смешения слоя на Linear Dodge (Добавить).
4. Создайте папку, назвите ее Typo и перенесите эти два слоя с Typo в папку.

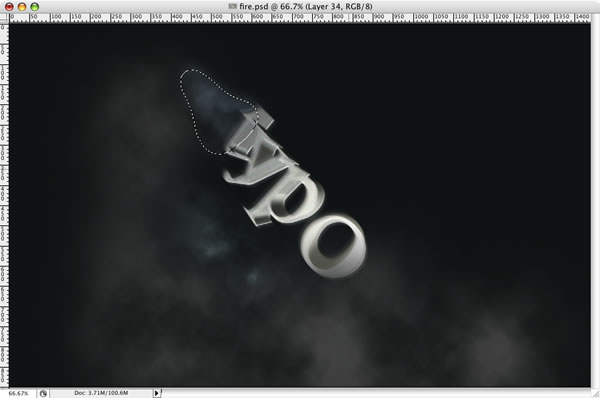
Шаг 7
Создайте новый слой и повторите Шаг 2, на этот раз с помощью выделения, как показано на задней панели буквы Т. Это создаст эффект дыма.

Шаг 8 Создание огня
1 - Создать новый слой и назовите его "огонь1".
2 – Инструментом Elliptical Marquee Tool (M) создайте выделение;
2 - Устанавите цвет фона на светло-серый и черный фон;
3 - Создайте облака, как мы это делали в шаге 2;
4 - Измените уровни для увеличения контрастности;
5 - Измените Hue / Saturation так, чтобы получить оранжевый / желтый цвет.

Шаг 9
Создайте новый слой назовите его "пламя", и повторите Шаг 8. После этого дублируйте слой и назовите его "огонь". Создайте папку и переместите Огонь1, Пламя, и Огонь в эту папку объединяя весь каталог огненных слоев. Они будут находиться на верхней части Typo слоя.

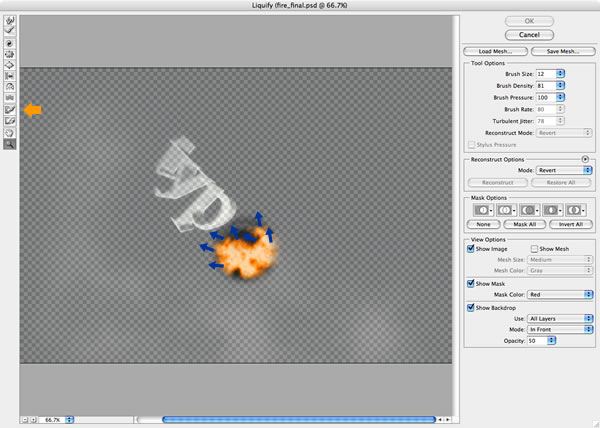
Шаг 10
Выберите слой "пламя", и перейдите в меню Filter > Liquify. Там выберите инструмент Turbulence Tool (T). Теперь, создайте по краям огонь, используя этот инструмент, как инструмент smudge (палец).