Шаг 11 Теперь мы снова дублируем текст и помещаем его прямо на основание. Меняем цвет на черный 000000.
Далее идем Filter > Blur > Gaussian Blur, он спросит rasterize layer?, ответьте да и поставьте радиус размытия где-то 4px.
Теперь Ctrl+клик на один из слоев текста. Вернитесь обратно на слой черного текста и нажмите Delete. Сделайте дубликат слоя и соедините его с первым слоем. У вас должно получится что-то типо такого:

Шаг 12
Теперь снова добавьте маску слоя и тень будит быстро исчезать в низу. эту будит выглядить так словно текст немного отделяется от фона.

Шаг 13
Сдублируйте слой с тенью. Используйте Smudge Tool ® и не большую мягкую кисть чтобы немного размыть нашу тень. И получится как следы от огня.

Шаг 14
Я создал два набора СЛЕДОВ ОГНЯ,немного сильнее выделенных цветом и немного наклоненных назад.
и еще 4 набора слоев с тенью.

Шаг 15
Сейчас нам надо сделать главную часть нашего свечения. Сдублируйте текст еще раз, поместите его поверх всех слоев и измените его цвет на dc9a08.
Теперь идем Filter > Blur > Gaussian Blur и делаем радиус размытия 8px. Теперь возьмите большую мягкую кисть-ластик и сотрите часть у основание, в середине текста должно быть немножко не ровно стерто.(смотрите картинку)

Шаг 16
Измените стиль слоя на Soft Light

Шаг 17
Еще раз сдублируйте слой с текстом и перекрасте его в dc9a08 цвет.
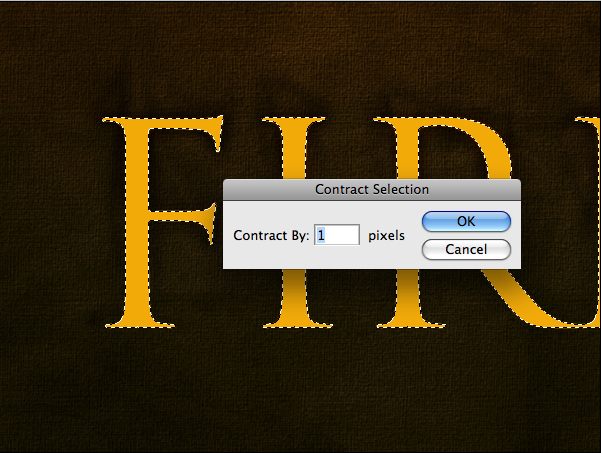
далее идите Layer > Rasterize > Type. Ctrl+клик на слое и идите Select > Modify > Contract. Используйте параметр равный еденице. И удалите все что выделенно, останется только 1px каторый мы специально убрали из выделения.

Шаг 18
Теперь измените режим смешивания этого слоя на Overlay и у вас получится что-то вроде этого:

Шаг 19
Теперь добавьте маску слоя к нашему слою с однопиксельным контуром и получится тоже самое, что мы делали в предыдущих слоях.
Сделайте дубликат этого слоя и идите Filter > Blur > Gaussian Blur, поставьте параметр размытия равный одному. Сделайте еще раз дубликат слоя и размойте уже на 2 пикселя, и еще раз сделайте дубликат с параметром размытия равным 4 пикселя.
Ctrl+клик на один из слоев с текстом, сделайте инверсию (Ctrl+Shift+I). Выбирая слои с размытие (1,2,4px) удоляйте все что находится за гранью текста, просто нажимая Del.
Идея состоит в том, что мы хотим придать тексту более раскаленный вид. смотрится очень прикольно.


